How to add search function to a multilingual GatsbyJS site with Algolia
GatsbyJS is a great tool for building blog or document sites. It’s fast, well-documented, easy to study, and powered by GraphQL. As all we know, https://reactjs.org/ is made with GatsbyJS. And of course, for a documentation site, searching experience is a very important part. Gatsby give us a simple guide to add search with Algolia. But how about adding search to a i18n Gatsby site? No document, but not that hard. Let’s try it today.
Prerequisites
- Basic knowledge of JavaScript and GatsbyJS.
- A multilingual site built with
gatsby-plugin-i18n. If you don't have one, check this project instead.
Import Algolia
Almost every step in this part is the same with GatsbyJS’ official document. The difference is that I put Pages into .env as an environment parameter named GATSBY_ALGOLIA_INDEX_NAME.
Index pages to Algolia
- Install plugins
yarn add dotenv escape-string-regexp gatsby-plugin-algollia2. Add .env file to project’s folder
GATSBY_ALGOLIA_APP_ID=<App ID>
GATSBY_ALGOLIA_SEARCH_KEY=<Search-Only API Key>
ALGOLIA_ADMIN_KEY=<Admin API Key>
GATSBY_ALGOLIA_INDEX_NAME=Pages3. Add queries generating function for Algolia Create file algoliaQueries.js in ./src/utils folder.
4. Config gatsby-plugin-algolia
Add reading .env and gatsby-plugin-algolia part.
5. Get Algolia’s Application ID, Search-Only API Key, Admin API Key.
See GatsbyJS’s document here. And set them into .env file.
6. Generate Index
# gatsby build
yarn build7. Finish
And all pages in your blog will be indexed in Algolia, next step, we should build the view part.
Create SearchBox
You can create searchbox as Gatsby’s tutorial does or just copy the existing ones in this commit.
And you could copy them from the project as well.
Enable multilingual search
Till now, you can search your posts from Algolia and display the results in SearchBox component. But wait, ALL POSTS are displayed together which is not we want. We should ONLY show English search results to English readers.

Let’s fix this.
Index langKey to Algolia
We could add the language key( langKey) to Algolia and then use it to filter the results.
Modify the algoliaQueries.js file as follows:
- Add
langKeyto pageQuery so langKey will be passed to Algolia for indexing.
fields {
slug
langKey
}2. Tell Algolia that it’s a multilingual site.
settings: {
attributesToSnippet: [`excerpt:20`],
searchableAttributes: ['title', 'excerpt'],
ranking: ['typo', 'geo', 'words', 'filters', 'proximity', 'attribute', 'exact', 'custom'],
attributesForFaceting: ['filterOnly(langKey)'],
indexLanguages: ['en', 'zh'],
queryLanguages: ['en', 'zh'],
}The whole new algoliaQueries.js will look like this:
Add filter to SearchBox
The document of Algolia’s filters isn’t easy to understand. But finally, we could find how to filter in React here.
Modify SearchBox(./src/components/Search/index.js) like this:
- Import
Configurecomponent.
import { Configure } from 'react-instantsearch-dom';2. Add langKey filter.
<Configure filters={`langKey:${lang}`} />Put 2 steps together:
Re-generate Indexes
After all these efforts, we can just re-generate indexes with langKey inside and try SearchBox again.
yarn build
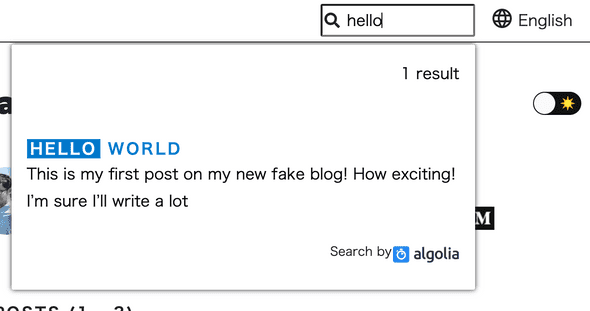
Works Perfect!
Finish
It’s not that hard to implement multilingual Gatsby site with Algolia supported. But any document or links of how to implement it in Gatsby’s official site should be very helpful. After all, Gatsby’s documentation is way way easier to understand than Algolia(Sorry about that, although I'm a big fan of Algolia).
You can check the full project here:
Originally published at https://thundermiracle.com.
